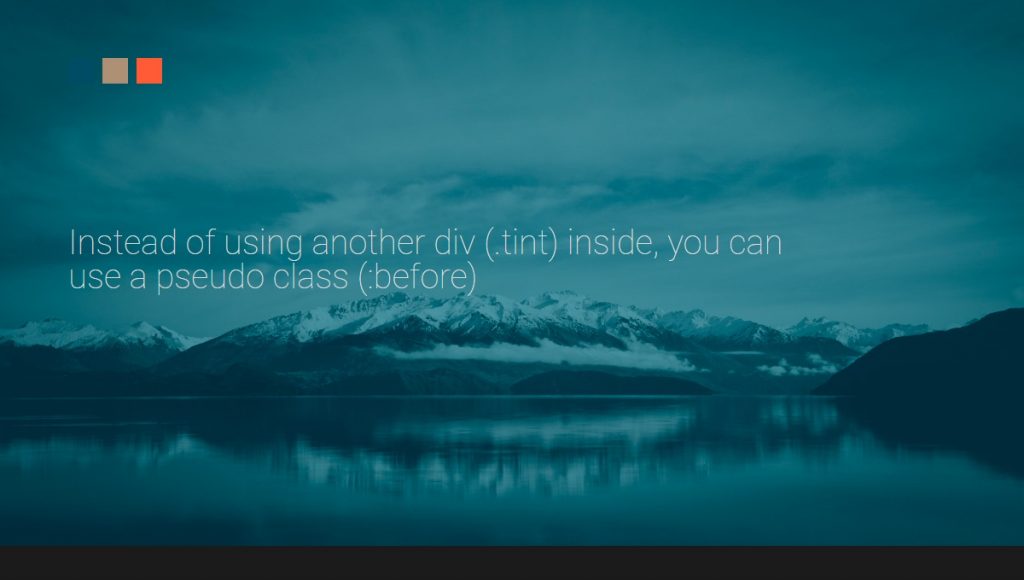
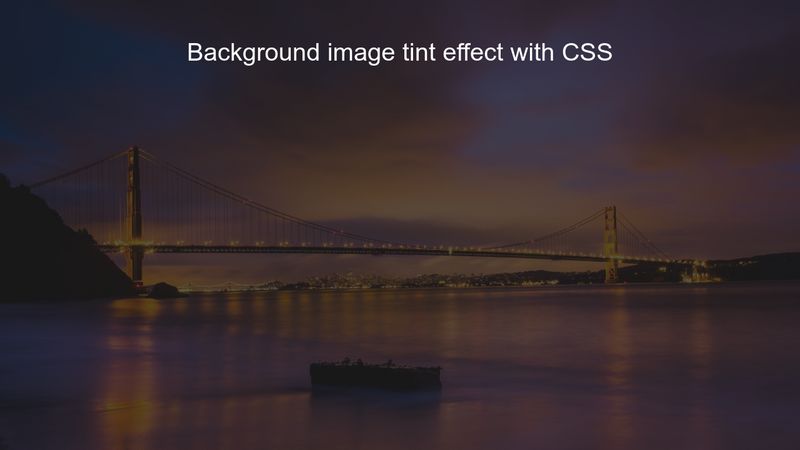
Three ways to tint image with CSS3: box-shadow, multiple backgrounds and pseudo elements. · Maxim Aginsky's log · Cssfox community of web designers and website awards

Three ways to tint image with CSS3: box-shadow, multiple backgrounds and pseudo elements. · Maxim Aginsky's log · Cssfox community of web designers and website awards

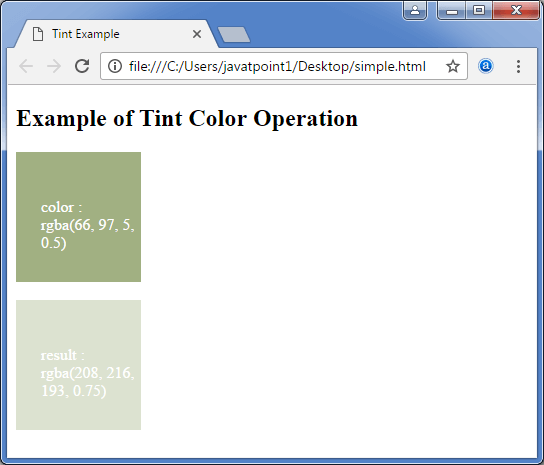
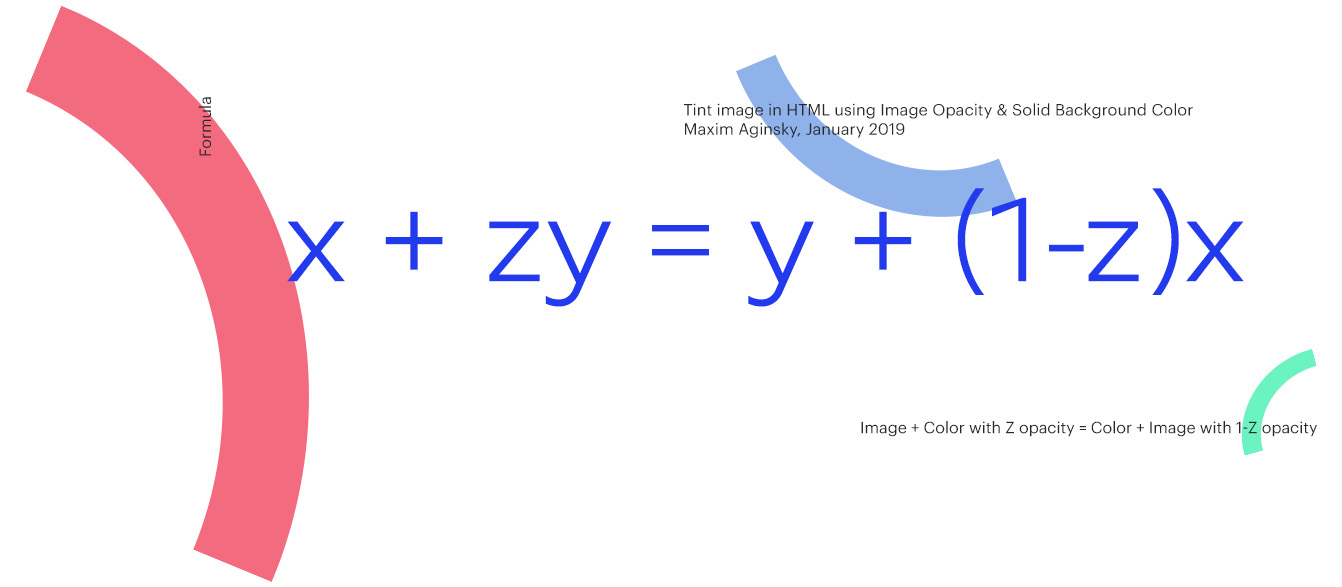
Tint image in HTML using Image Opacity & Solid Background Color. Formula · Maxim Aginsky's log · Cssfox community of web designers and website awards

Font Awesome tint Icon - HTML, CSS Class fa fa tint, fa fa Icon Code of Different Sizes | Fontawesome

Three ways to tint image with CSS3: box-shadow, multiple backgrounds and pseudo elements. · Maxim Aginsky's log · Cssfox community of web designers and website awards