Font Awesome tint Icon - HTML, CSS Class fa fa tint, fa fa Icon Code of Different Sizes | Fontawesome

Equivilent of "tint" property from vision but in perspective - Ignition - Inductive Automation Forum

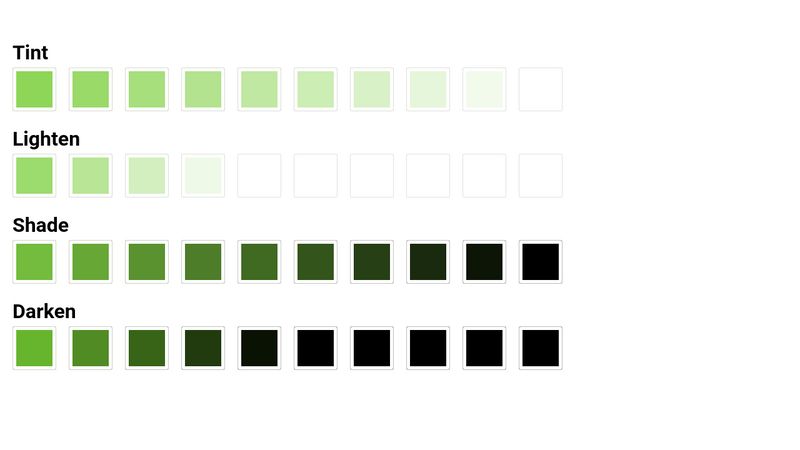
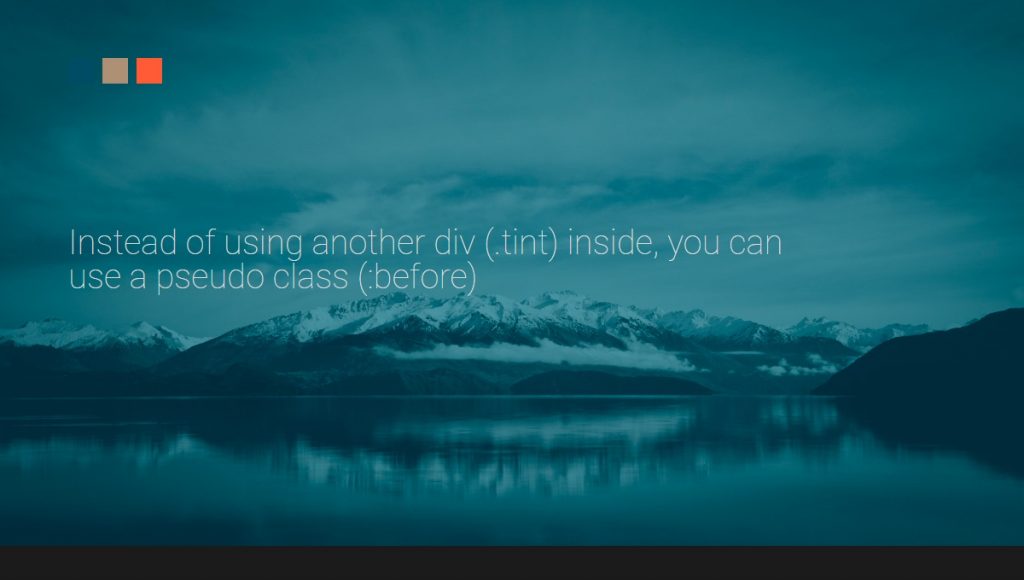
Three ways to tint image with CSS3: box-shadow, multiple backgrounds and pseudo elements. · Maxim Aginsky's log · Cssfox community of web designers and website awards