GitHub - Kevinlearynet/Tint-Simulator: Automotive window tint simulation tool built with HTML5, CSS, JavaScript and JSON.

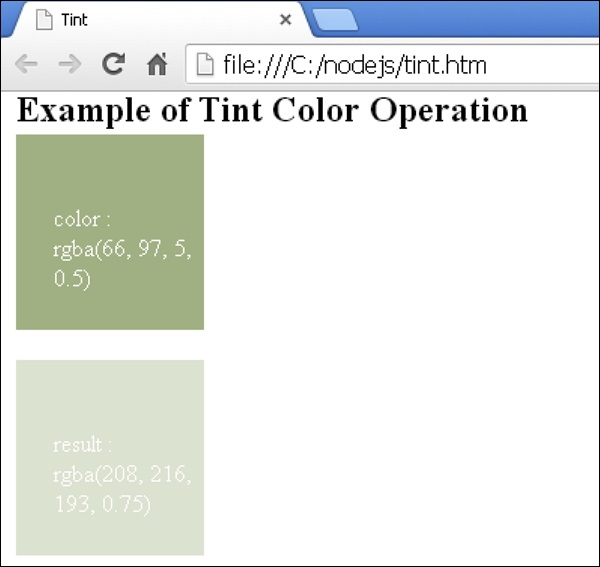
Circles: squeezed state. Triangles: CSS. All error bars represent 99%... | Download Scientific Diagram

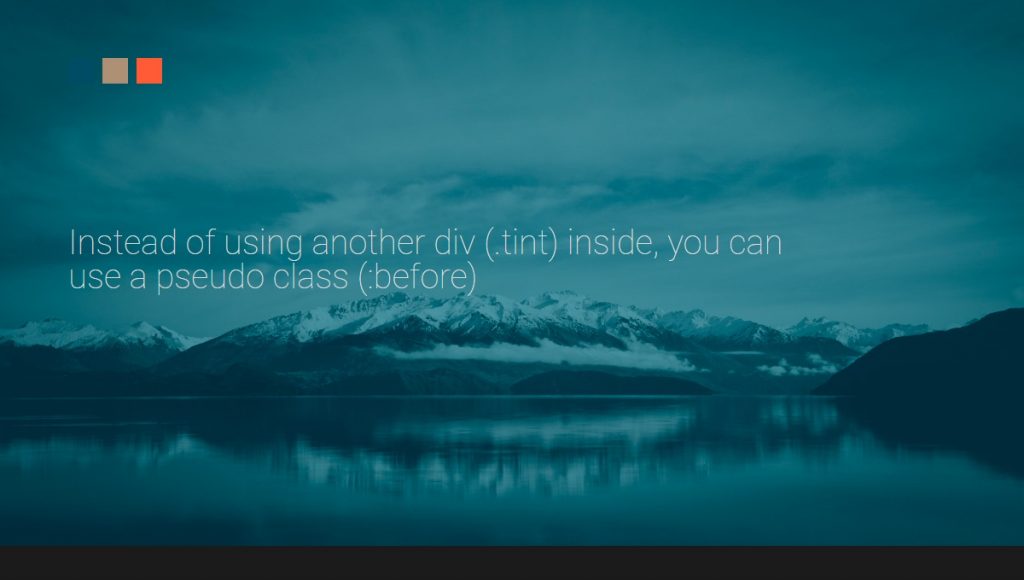
Three ways to tint image with CSS3: box-shadow, multiple backgrounds and pseudo elements. · Maxim Aginsky's log · Cssfox community of web designers and website awards

Three ways to tint image with CSS3: box-shadow, multiple backgrounds and pseudo elements. · Maxim Aginsky's log · Cssfox community of web designers and website awards

Transparent color overlay — CSS. To make a transparent cover overlay for… | by Thilip Dhanavel | Medium

Font Awesome tint Icon - HTML, CSS Class fa fa tint, fa fa Icon Code of Different Sizes | Fontawesome

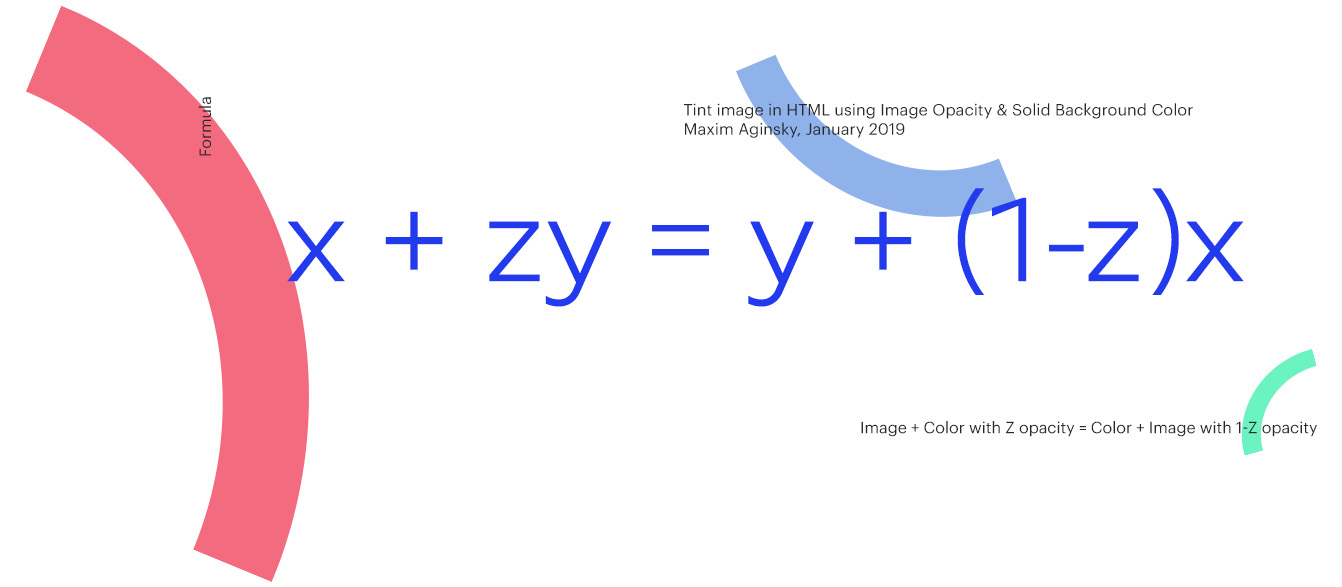
Tint image in HTML using Image Opacity & Solid Background Color. Formula · Maxim Aginsky's log · Cssfox community of web designers and website awards

Three ways to tint image with CSS3: box-shadow, multiple backgrounds and pseudo elements. · Maxim Aginsky's log · Cssfox community of web designers and website awards